JS授权说明
功能介绍
使用抖音开放平台提供的JSSDK,开发者的Web页面可以在抖音应用内实现如获取用户授权/登录信息、调用支付等功能。本文只讨论JS在授权接入方面的说明
适用场景
本能力适用于通过JSSDK使用抖音短视频授权,获取使用抖音短视频登录第三方应用的权限。
抖音开放平台JSSDK,适用于开发者Web页面在抖音APP内Webview容器里打开时的场景,支持iOS和Android抖音10.4以上版本客户端。
开发者接入SDK后,可以在抖音APP内通过JSBridge,调用部分抖音客户端的原生能力。
JSSDK并不适用于Web页面在抖音APP外打开的场景,如:在系统浏览器里打开抖音、在系统浏览器里上传视频到抖音、在第三方APP分享视频到抖音APP等。如有此类场景需求,可以参考接入OpenApi或者iOS、Android客户端SDK。
总体授权说明
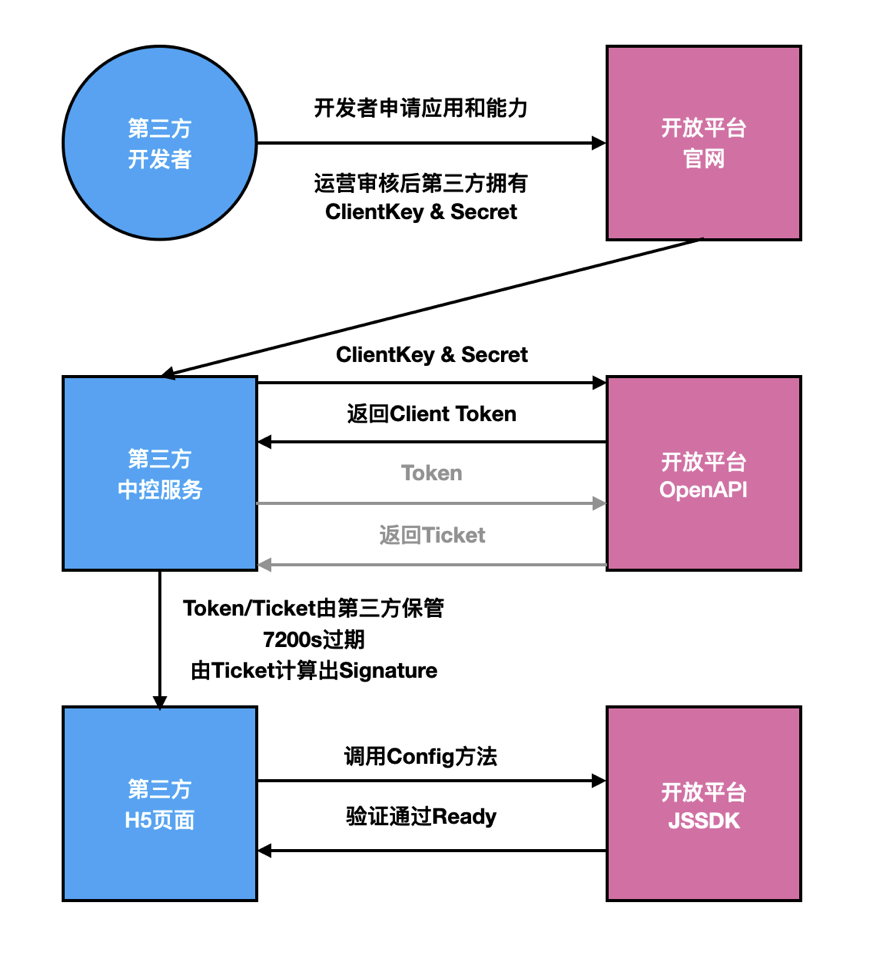
移动应用使用抖音短视频授权是基于 OAuth2.0 协议标准。抖音短视频授权采用 OAuth2.0 的授权码 (authorization code) 方式,首先需要获取一个临时票据,再用该临时票据获取令牌 (access_token) ,然后通过该令牌获取用户信息。详见总体授权说明文档:https://open.douyin.com/platform/resource/docs/develop/permission/overall-permission
JS授权流程
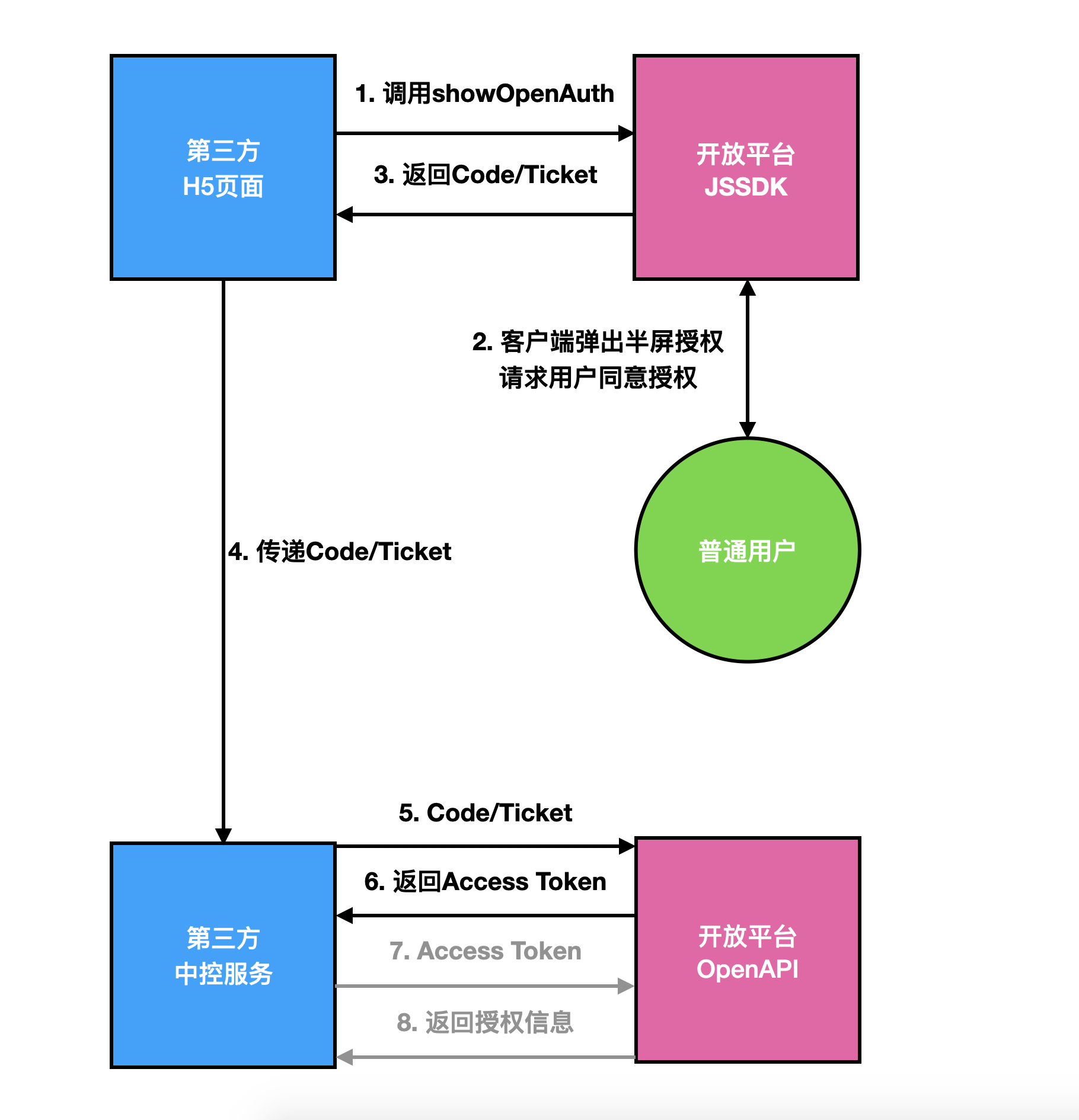
JS授权包含两个主要流程:
一、首先需要验证签名

二、验证成功后,在Ready事件的回调内,调用JSB方法
以打开半屏授权弹窗为例

准备工作
在使用JS授权接入时必须进行安全域名设置和签名验证,为保证开发者的应用安全,需要开发者拥有保存临时凭据的后端服务,开发者请妥善保管 Client Key 和 Client Secret,其中 Client Secret 不可以暴露在前端Web代码中。
授权页面样式说明
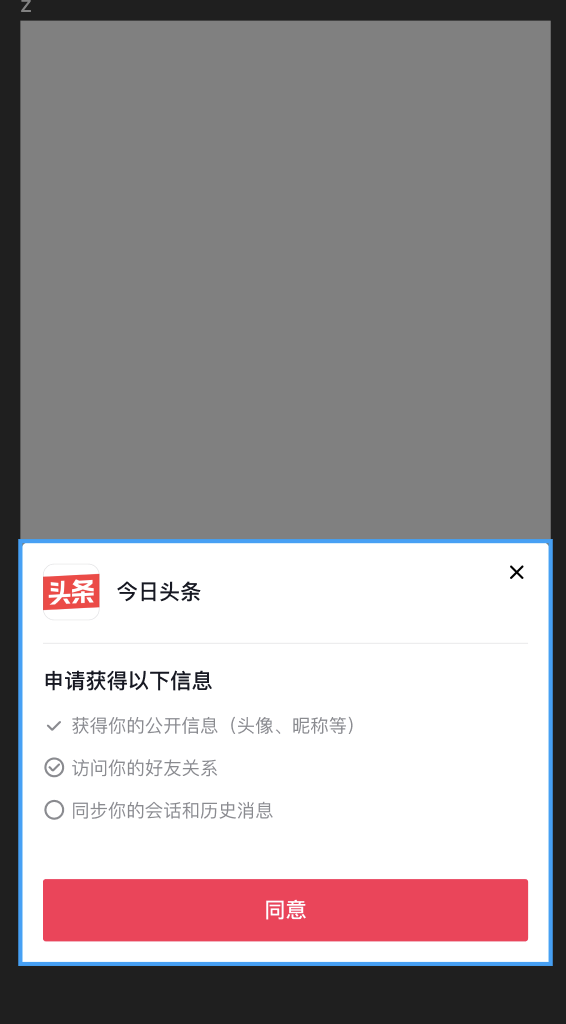
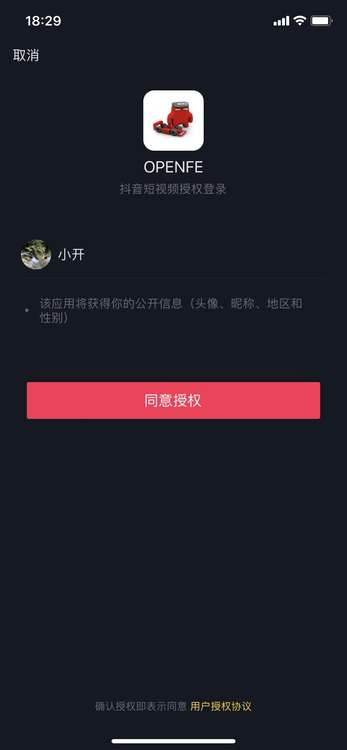
目前提供唤起用户授权页面和跳转用户授权页面两种接入方式供开发者选择
| 类型 | 说明 | 举例 |
|---|---|---|
| 唤起用户授权页面 | 展示形式:半屏 适用场景:不影响整体登录页面,浮窗形式授权 |  |
| 跳转用户授权页面 | 展示形式:全屏 说明:全屏展示用户授权页面和功能 |  |
操作步骤
步骤一:JS接入及能力获取
步骤二:验证签名及方法说明
步骤三:授权方式接入
注意
- client_secret是应用密钥,泄漏后可能会发生用户隐私数据泄漏的风险,存储在客户端并不安全,容易被窃取。
- access_token为用户授权第三方接口调用的凭证,存储在客户端,可能会被窃取,风险同上。
- refreshtoken仅用于刷新accesstoken,泄漏后相当于accesstoken泄漏,风险同上。 建议将clientsecret和access_token放到服务端来进行存储和使用。
- 抖音版本差异说明。openConfig 验签上线抖音版本为10.4.0, showOpenAuth上线时间为10.8.0,低版本抖音是无法吊起半屏授权的,所以请先判断抖音版本号,在符合要求的版本上面再使用该功能。抖音12.0.0之后,半屏授权为稳定版本,可以使用12.0.0之后的半屏授权
Demo下载
提供授权的Demo供参考,详见文档:https://open.douyin.com/platform/resource/docs/develop/resource-download/js-demo
错误码
详见:https://open.douyin.com/platform/resource/docs/develop/common-tools/status-code
FAQ
Q: 唤醒原生授权页面返回10006错误码
A : 非法重定向URI。授权回调URL参数应与网站应用配置中的"授权回调域"一致。
Q:利用返回给应用的错误信息说明
A: 一般showOpenAuth调用不成功时,会有错误码返回给应用,告诉应用的错误原因。
Q: host 不合法
A: 检查应用的JSB安全域名是否跟调起JSB的网站域名一致
ios返回数据格式:
{
"code": -2,
"msg": "Error Domain=AWEOpenPlatformErrorDomain Code=-2 \"(null)\"",
"res": {
"code": 0,
"errorMsg": "Error Domain=AWEOpenPlatformErrorDomain Code=-2 \"(null)\"",
"errorCode": -2,
"respJsTime": "1593694298166"
}
}
安卓返回数据格式:
{
"code": -2,
"msg": "用户取消",
"res": {
"code": 0,
"errorCode": -2,
"errorMsg": "用户取消"
}
}
code:1: 成功
code:0 失败
code:-2 手动取消
当code 为0时,errorCode字段会给应用返回相关错误码,错误码信息请见
https://open.douyin.com/platform/resource/docs/develop/common-tools/status-code