平台应用类服务-PC端接入指南
什么是抖音服务市场?
是聚集短视频各个垂直领域的优秀服务商和开发者,为亿万抖音生态内的创作者、创作机构等多种角色提供优质服务的平台。包含各类代运营、创意拍摄、脚本策划、商业撮合甚至完整行业解决方案等,致力于在抖音服务市场为每一位抖音创作者提供全方位的创作服务。
什么是平台应用工具类服务?
抖音服务市场为服务商提供多样的服务类型接入,平台应用类服务可将服务商自由的网站服务嵌入到抖音创作服务平台(creator.douyin.com)内,为抖音创作者、机构等提供应用级别的服务。
服务流程:
用户在服务市场找到服务——用户查看服务信息并订购服务——用户授权抖音号登录第三方网站服务——用户在抖音创作服务平台内使用内嵌的第三方服务

如何在抖音创作服务平台发布一个平台类应用工具?
STEP1:登录抖音开放平台(open.douyin.com),成为服务商:

STEP2:创建平台应用工具类服务,填写服务基础信息

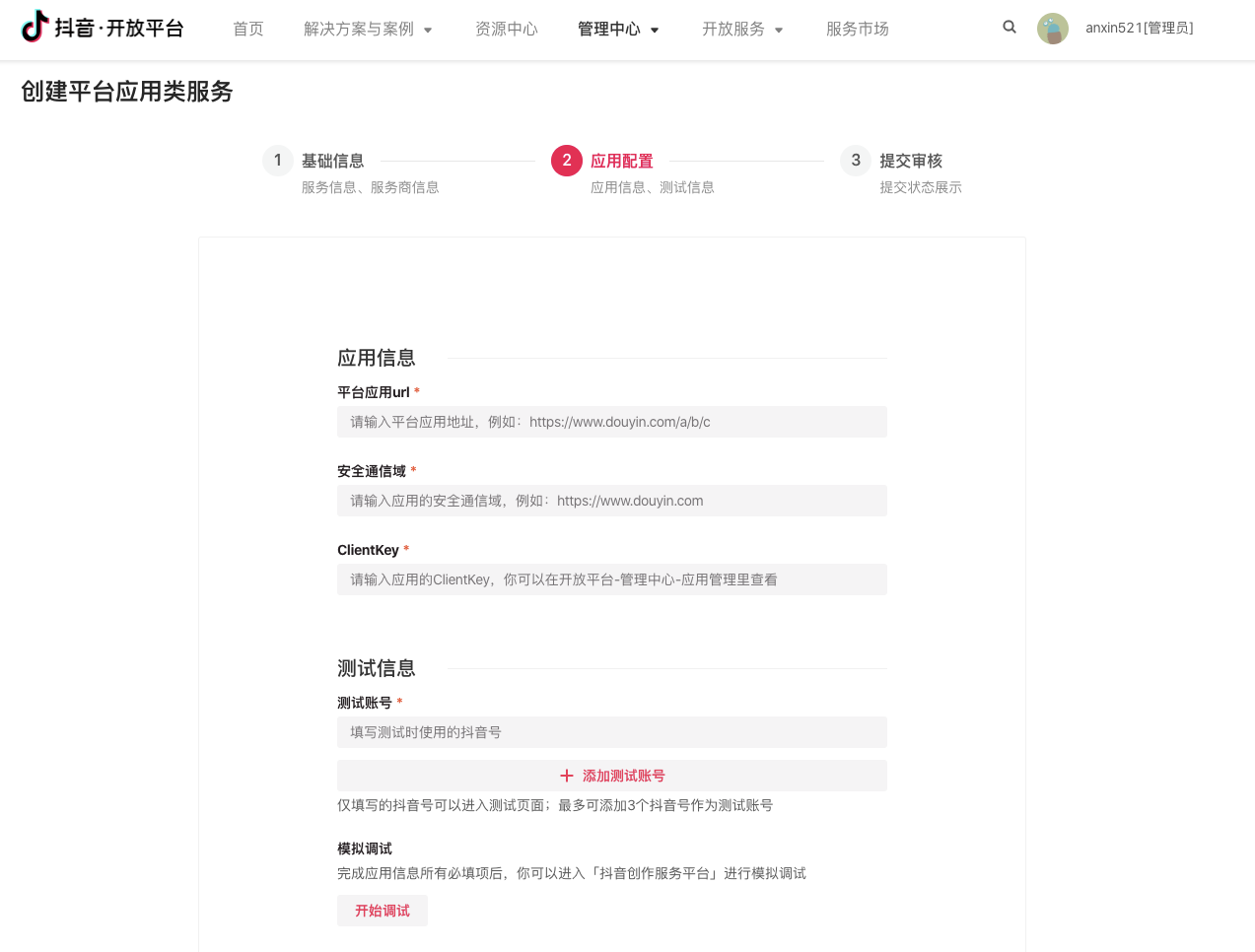
STEP3:填写应用配置信息
- **平台应用url:**应用的网址,iframe里面嵌入的即是这个地址
- **安全域:**因为postMessage要求双方通信的时候,最好填入信任的origin,所以为了安全考虑,外部容器(创作者平台)发送postMessage会指定这个origin。假如第三方应用已经有了跳转,比如从www.a.com 跳转到www.b.com ,则收不到容器发送的信息
- Clientkey: 开放平台申请的应用的ClinetKey
完成填写后,点击【开始调试】,检查应用可以正常使用后,点击【提交】,由抖音运营同学进行审核,审核通过后,即可在抖音创作服务平台-服务市场中看到该应用服务;

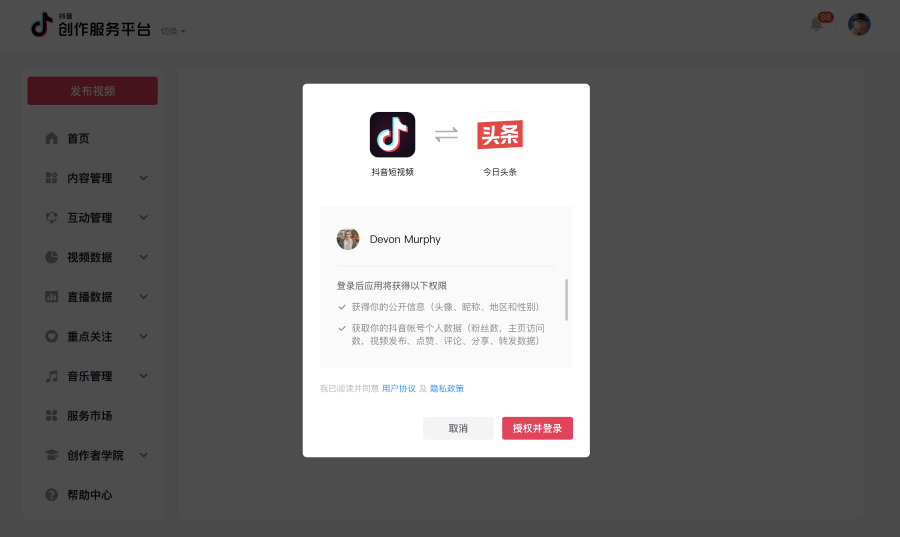
平台应用类授权流程
接入抖音创作服务平台的网站,需要通过抖音授权,来实现抖音创作平台登录的抖音账号,绑定、授权登录第三方网站,形式如图;
授权登录后,第三方应用可获取到用户授权信息,用户可使用抖音账号在第三方网站应用上登录;

授权技术接入:
第一步:请求code
不同于普通网站的授权流程,平台应用类需要用过postMessage与容器进行通信来获取CODE,好在抖音开放平台已经开放了SDK以供第三方开发者方便的调起授权流程。
注意:请下载最新版的 douyin-isv 包(v0.1.5,截止 2021.7.13) https://www.npmjs.com/package/douyin-isv |
Bash
npm install douyin-isv
JavaScript
import DouyinISV from 'douyin-isv';
const douyinISV = new DouyinISV(); // DouyinISV({ debug: true }) 打印日志
// scope 为用户授权的作用域,以,分隔
douyinISV.getAuth({
scope: 'user_info,video.list,mobile_alert',
}).then(code => {
console.log('success: ', code);
}).catch(err => {
console.error('error: ', err);
})
第二步:通过code获取access_token
接下来就跟普通的网站授权流程一样,这里不做赘述。链接: https://open.douyin.com/platform/resource/docs/openapi/account-permission/get-access-token
注意
因为容器(创作者平台)退出登陆之后,并不会告知平台应用,为了确保里外是同一个用户身份。还设计了一个接口用来check是否为同一个用户身份。建议在已授权的情况下,每次打开页面,调用checkLogin保证用户还是上次授权的用户
JavaScript
import DouyinISV from 'douyin-isv';
const douyinISV = new DouyinISV();
// openId 授权用户的唯一标识id
douyinISV.checkLogin({
openId: 'xxxxx',
}).then(({ isPass }) => {
console.log('success: ', isPass);
}).catch(err => {
console.error('error: ', err);
})
常见接入问题
1. 问:创作服务平台有授权弹窗,企业号平台没有授权弹窗。
答:优先检查 douyin-isv 包版本是否 ≥ 0.1.5。v0.1.1 --> v0.1.5 授权函数没有变化,可以直接升级。
2. 问:测试页面为何没有展示授权弹窗,就可以拿到 code?
答:服务端判断之前授权过,会直接返回 code,走免授权流程。
3. 问:douyin-isv 包支持打印调试日志吗?
答:支持。在初始化时传入 debug 参数。new douyinISV({ debug: true })