平台应用类服务接入指南
1.什么是抖音服务市场?
抖音服务市场是基于抖音开放能力,聚集技术服务商,为抖音生态内的商家、创作者等多角色,提供小程序代开发、内容创作工具、数据管理工具等服务,帮助抖音用户提高运营效率及增加流量变现。
2.什么是平台应用工具类服务?
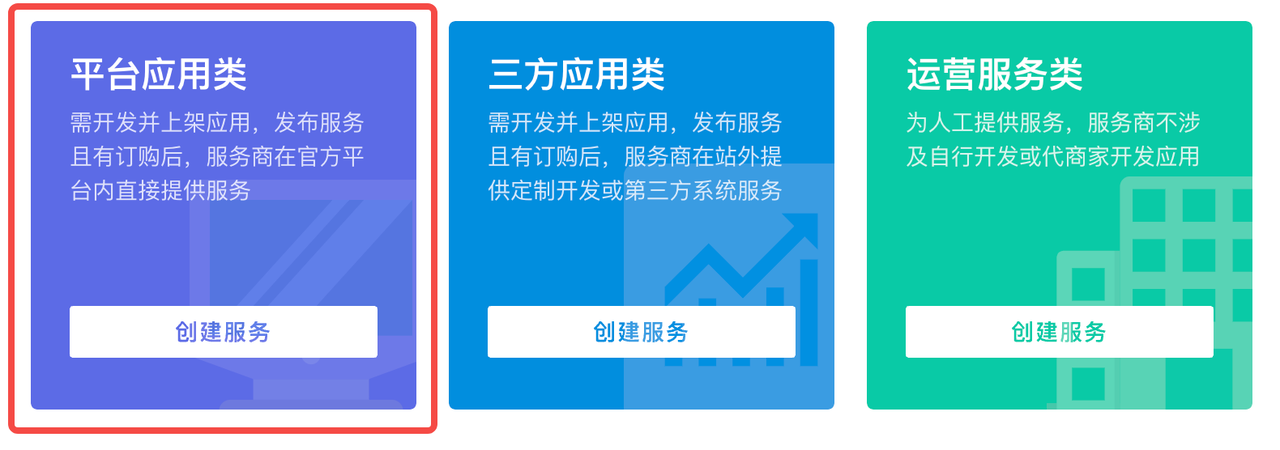
抖音服务市场为技术服务商提供两种接入方案:
服务类型 | 说明 |
|---|---|
平台应用类 | 指服务商的功能,以iframe形式嵌入到服务市场,让购买者订购后直接使用。 |
三方应用类 | 指服务商需线下提供应用服务,如开发小程序、SaaS软件、后台网站等,需购买者在其他系统使用服务。用户订购时仅提供联系方式,由服务商与购买者线下沟通&达成合作,双方线下完成合作。 |
而**「平台应用类」**接入方案如下:
- PC 端:指在抖音服务市场 PC 端,服务商将自己的网站功能嵌入,让用户在 PC 端使用。
- 小程序端:指在抖音服务市场小程序端(抖音 APP 内),服务商可选择H5 或小程序为载体提供服务,用户订购后在抖音 APP 内使用。
小程序端入口:
① 抖音 APP 内搜索“抖音服务市场”
② 抖音 APP - 选择【我】-右上角【更多】中点击【创作者服务中心】-【全部分类】-【进阶服务】-【抖音服务市场】
3.接入方案概述
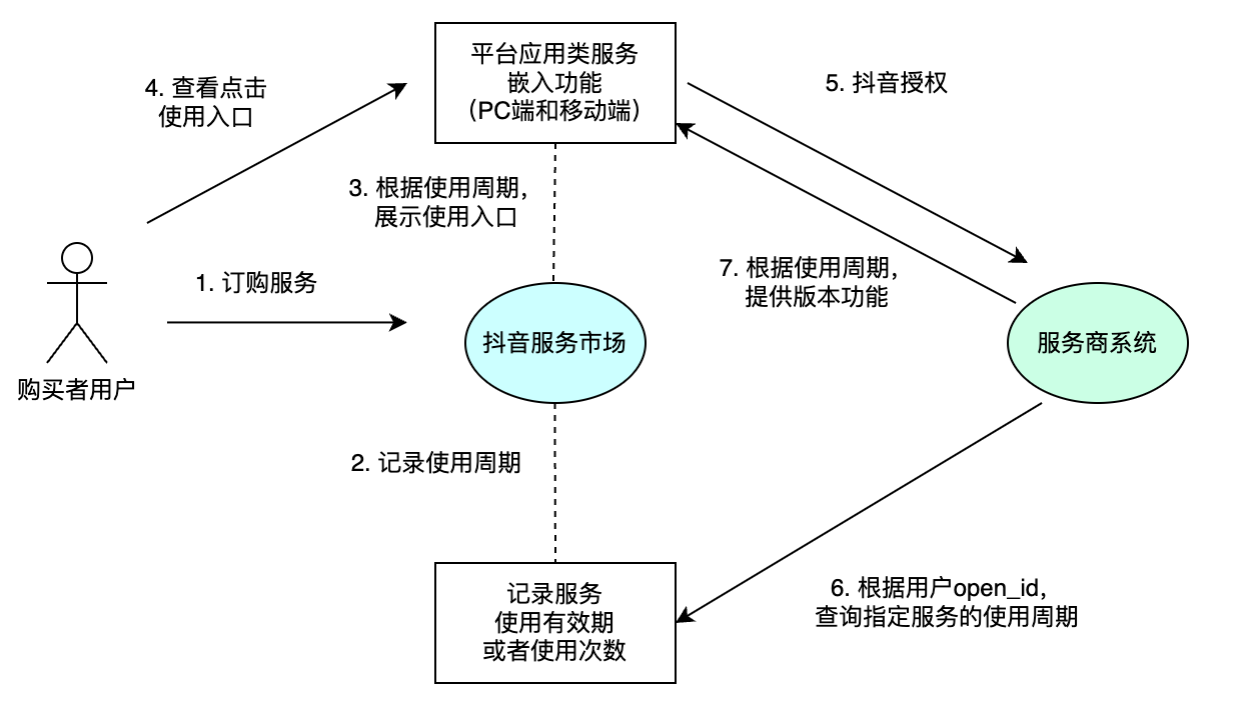
3.1 业务流程图

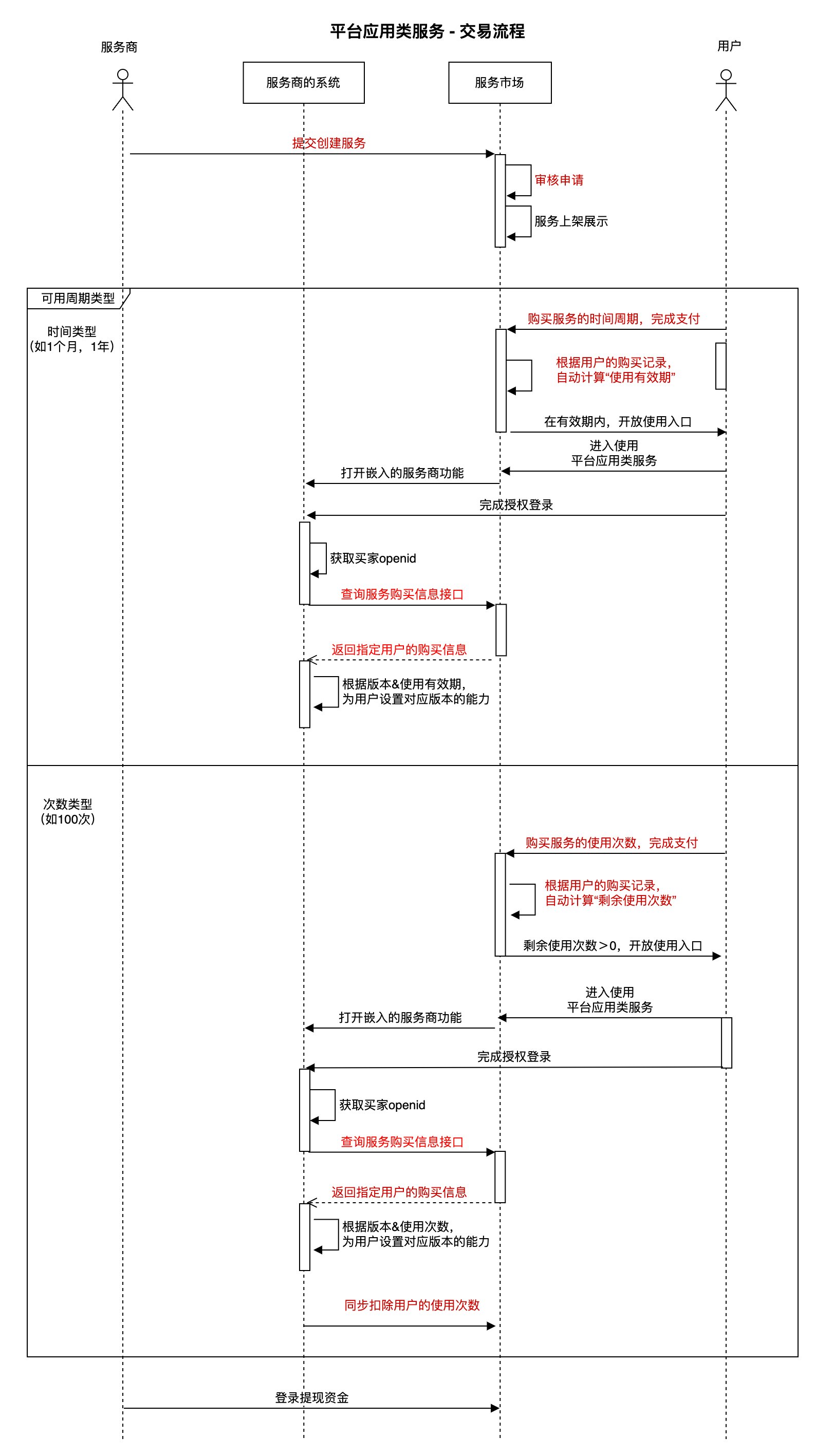
3.2 时序图

4.申请流程
4.1 创建服务
4.1.1 申请入口
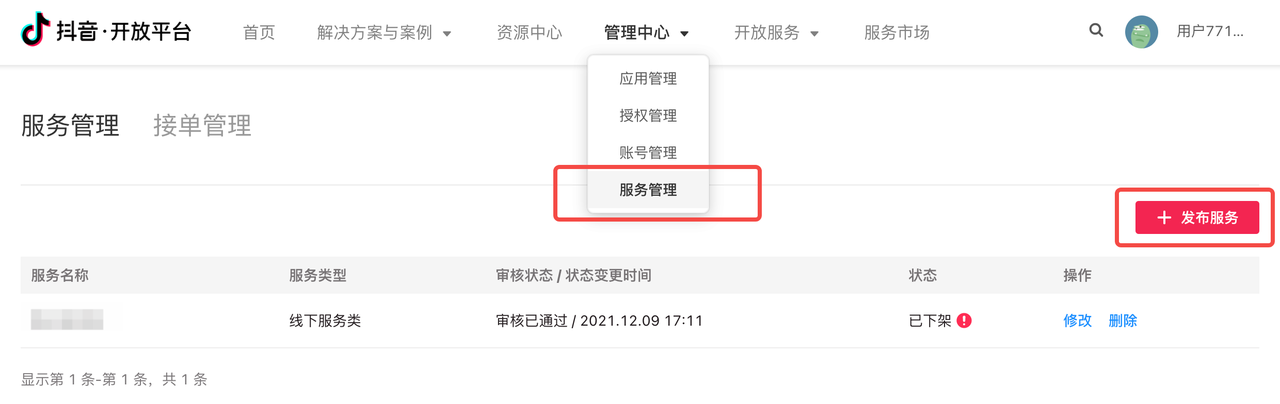
服务商进入【抖音开放平台-管理中心-服务管理】,点击“发布服务”,并选择“平台应用类”


4.1.2 服务基础信息填写
需填写服务基础信息,其中「**服务规格」**填写如下,其他请看 发布服务指南
服务类型 | 服务规格 | 是否设置价格 | 购买端-价格显示 | 服务周期 | 收款方式 | 详情页按钮名称 | 下单环节 |
|---|---|---|---|---|---|---|---|
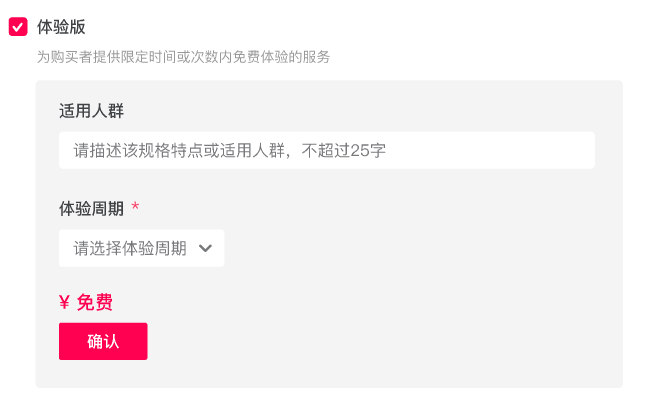
平台应用类 (指下单后直接可用,服务商功能嵌入服务市场) | 体验版 (只能一个) | 否 | 免费 | 使用时间维度- 天、月、永久、 使用次数维度- 次数、条数 | / | 购买前:立即体验 购买后:立即使用 (限定仅可购买一次) | / |
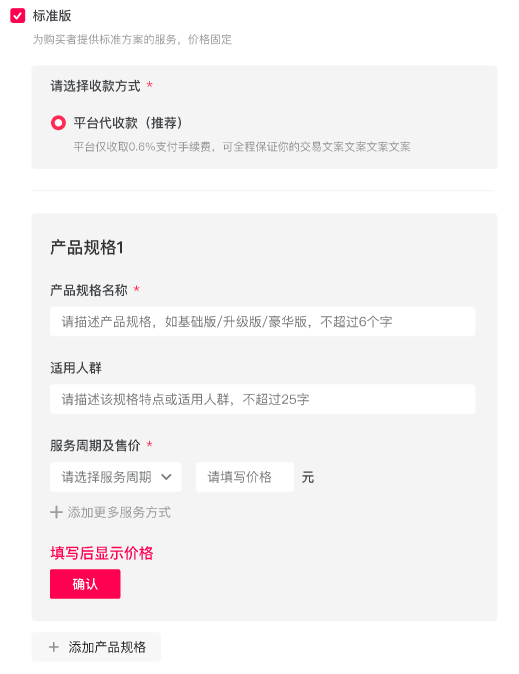
标准版 (可多个,自定义规格名称&规格描述) | 是 | 具体金额数字 | 平台收款
| 立即订购
| 付款
|
体验版

标准版

4.1.3应用配置信息填写
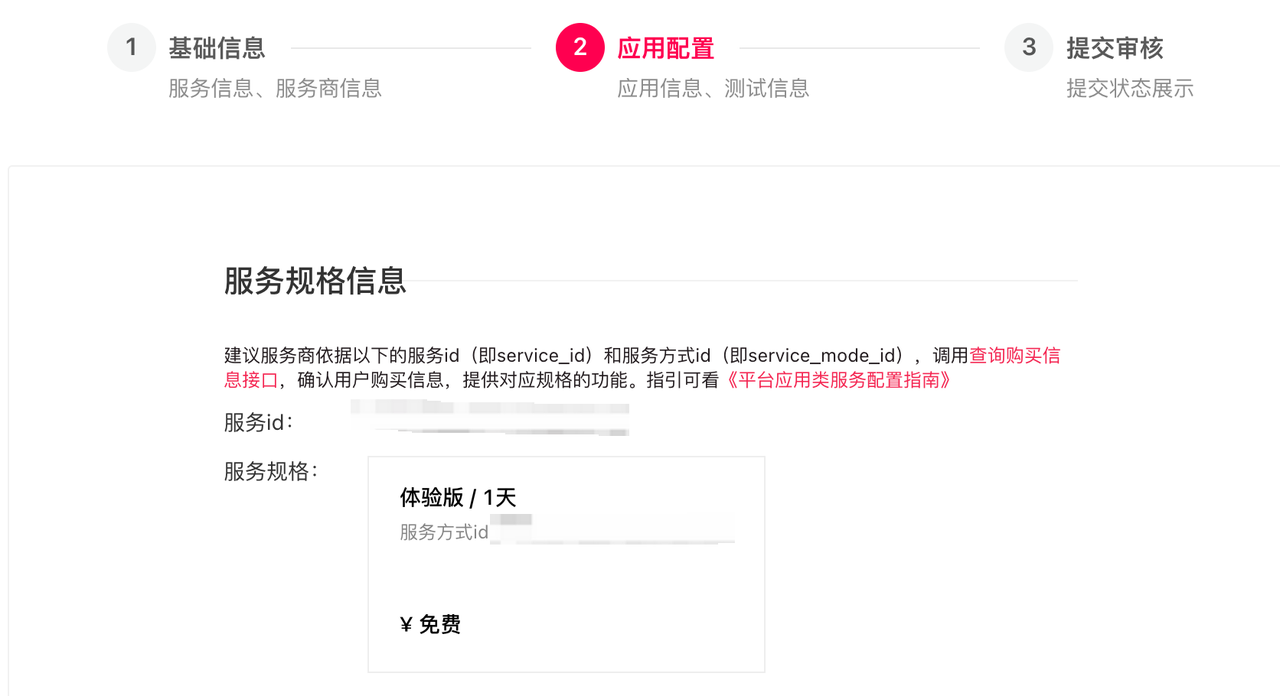
4.1.3.1 服务规格信息
在服务规格信息处可获取服务 id(即 service_id)和服务方式 id(即 service_mode_id),填写测试的抖音账号。
基于服务 id 和服务方式 id,可用于调用查询购买信息接口,详情看“4.3 服务端校验用户购买信息”

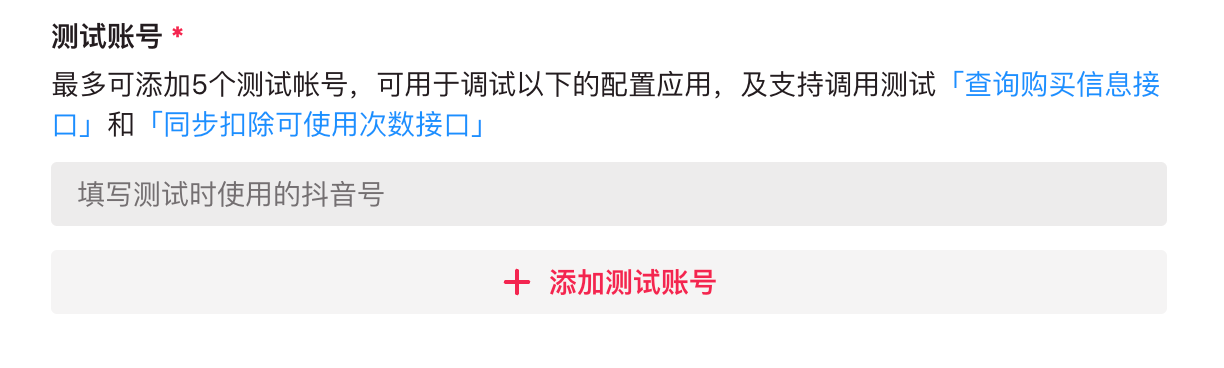
4.1.3.2 填写测试帐号
填写测试帐号,用于下方配置后的调试

4.1.3.3 服务市场 PC 端配置

字段说明
- 平台应用 url:服务商应用服务的网址,即为 iframe 嵌入地址
- 安全通信域:为了保证双方通信的安全性,为了安全考虑,需要指定安全通信域。假如第三方应用已经有了跳转,比如从www.a.com 跳转到www.b.com,则收不到容器发送的信息。
- 关联应用:该服务关联的抖音开放平台应用,以此证明有相关的开发能力
- 服务应用截图:服务描述的应用内功能截图
调试说明
完成以上信息填写后,请点击“开始调试”,进行页面跳转,查看是否可正常跳转
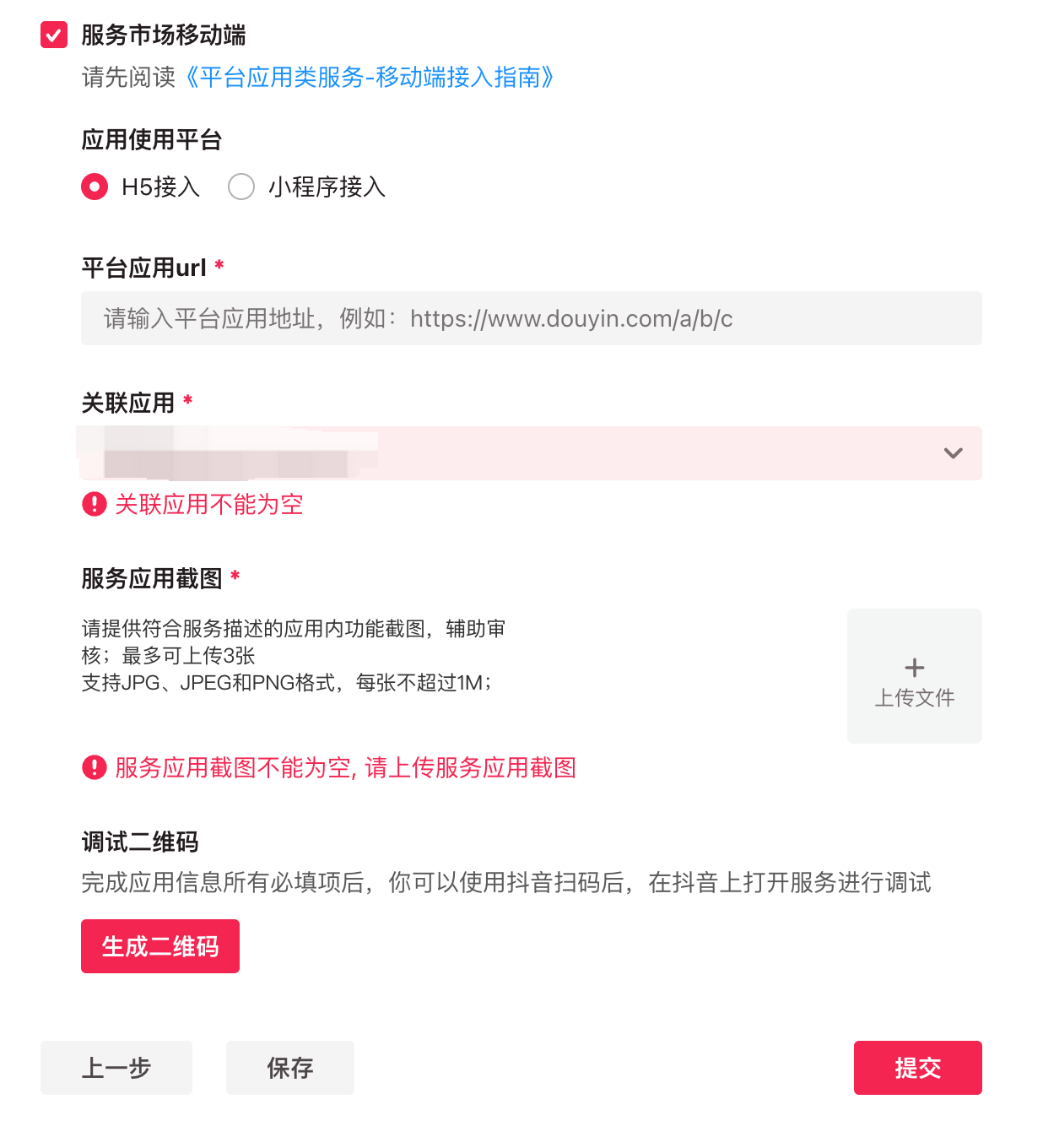
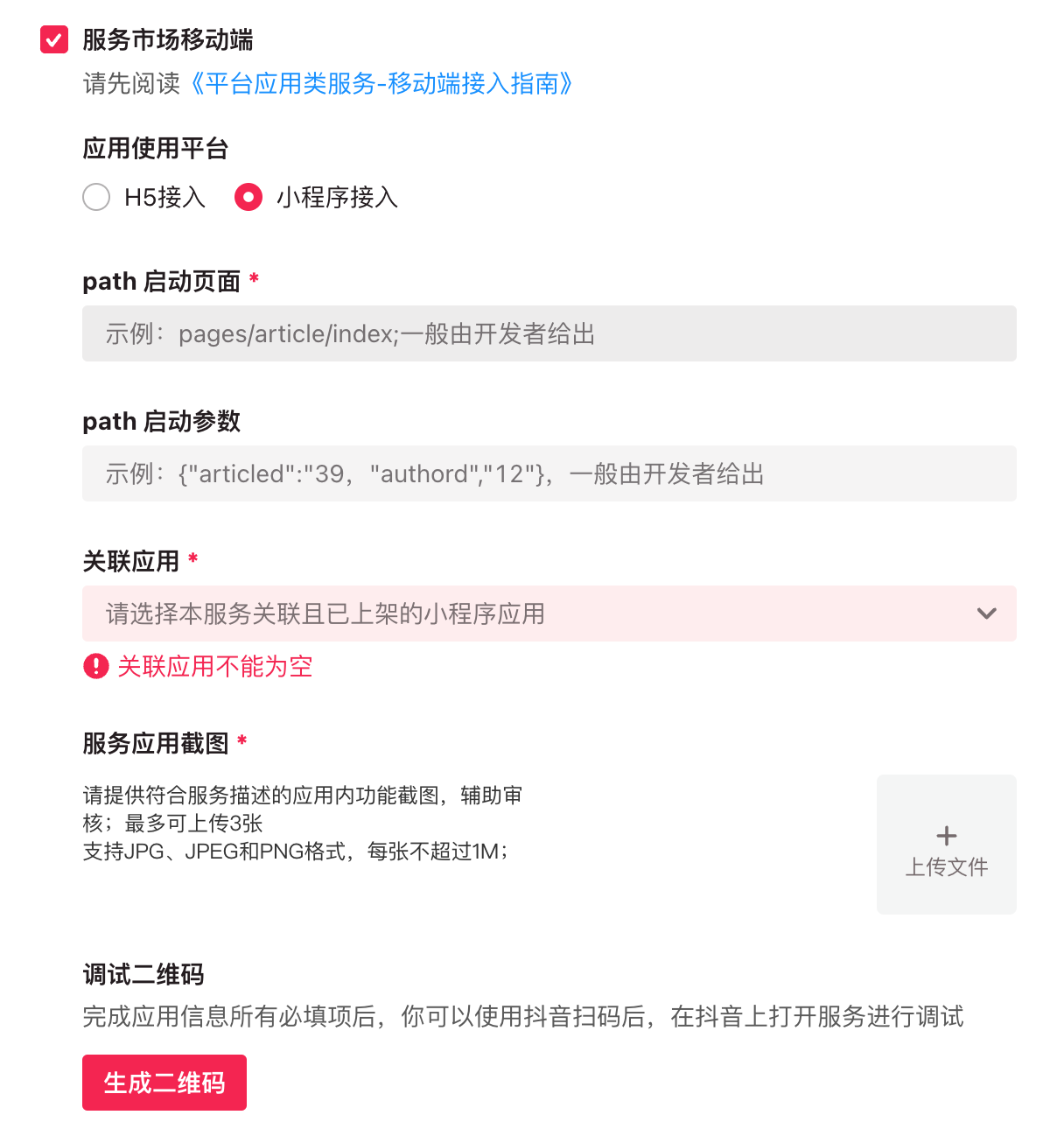
4.1.3.4 服务市场移动端配置
可选择 H5 接入或小程序接入,填写对应的字段信息;
信息填写完成后,生成调试二维码,用测试抖音号扫码查看
H5 接入

小程序接入

4.1.4 提交等待审核
完成上述信息填写后,平台将于 2 个工作日完成审核,审核通过后将自动上架服务。
若审核驳回,将通过短信&站内信形式通知。
4.2 平台应用类授权说明
4.2.1 PC 端
第一步:请求 code
不同于普通网站的授权流程,平台应用类需要用过 postMessage 与容器进行通信来获取 CODE,好在抖音开放平台已经开放了 SDK 以供第三方开发者方便的调起授权流程。
注意:请下载最新版的 douyin-isv 包(v0.1.5,截止 2021.7.13)
https://www.npmjs.com/package/douyin-isvBash
npm install douyin-isvJavaScript
import DouyinISV from "douyin-isv"
const douyinISV = new DouyinISV() // DouyinISV({ debug: true }) 打印日志
// scope 为用户授权的作用域,以,分隔
douyinISV
.getAuth({
scope: "user_info,video.list,mobile_alert",
})
.then((code) => {
console.log("success: ", code)
})
.catch((err) => {
console.error("error: ", err)
})第二步:通过 code 获取 access_token
接下来就跟普通的网站授权流程一样,可参考文档: https://open.douyin.com/platform/resource/docs/openapi/account-permission/get-access-token
注意
因为容器(创作者平台)退出登陆之后,并不会告知平台应用,为了确保里外是同一个用户身份。还设计了一个接口用来 check 是否为同一个用户身份。建议在已授权的情况下,每次打开页面,调用 checkLogin 保证用户还是上次授权的用户
JavaScript
import DouyinISV from "douyin-isv"
const douyinISV = new DouyinISV()
// openId 授权用户的唯一标识id
douyinISV
.checkLogin({
openId: "xxxxx",
})
.then(({ isPass }) => {
console.log("success: ", isPass)
})
.catch((err) => {
console.error("error: ", err)
})常见接入问题
- 问:创作服务平台有授权弹窗,企业号平台没有授权弹窗。
答:优先检查 douyin-isv 包版本是否 ≥ 0.1.5。v0.1.1 --> v0.1.5 授权函数没有变化,可以直接升级。
- 问:测试页面为何没有展示授权弹窗,就可以拿到 code?
答:服务端判断之前授权过,会直接返回 code,走免授权流程。
- 问:douyin-isv 包支持打印调试日志吗?
答:支持。在初始化时传入 debug 参数。new douyinISV({ debug: true })
4.2.2 移动端 H5 应用
如果需要使用抖音的开放能力,一般需要完成授权,H5 应用可以接入 WEB 授权或者 JS 授权。
WEB 授权,参考:https://open.douyin.com/platform/resource/docs/develop/permission/web/permission
JS 授权,参考:https://open.douyin.com/platform/resource/docs/develop/permission/js/permission
4.2.3 移动端小程序
小程序端进行用户授权可参考:https://microapp.bytedance.com/docs/zh-CN/mini-app/develop/api/open-interface/authorization/tt-show-douyin-open-auth/
4.3 服务端校验用户购买信息
4.3.1 使用场景
当有用户授权打开应用 url,服务商需拿用户的抖音 open_id,查询该用户具体购买信息,提供对应版本的服务,并防止用户绕开服务市场付费流程,自行打开应用。
4.3.2 接入指南
① 权限申请
申请路径:抖音开放平台 > 管理中心 > 应用详情 > 特殊权限,scope 为 market.service.user。
② 查询用户购买信息
开发者在自己的服务端,通过用户授权获取用户的 open_id,按照「**查询用户购买服务信息接口」**文档指引,获取用户服务购买信息,提供相应服务。
③ 提供对应版本功能
- 若用户已购买服务且服务仍在有效期内,即可向用户正常展示服务。
- 若用户没有付费或付费已到期,可提示用户到「抖音服务市场」购买服务后再访问。
④ 同步扣减使用次数
若提供的服务为次数类型,服务商统计用户使用次数后,需要调用「扣除用户服务使用次数接口」。若用户次数扣减完成,可以提示用户到「抖音服务市场」购买服务后再访问。